javascript class inheritance es6
To use class inheritance you use the extends keyword. We now have one concise way to make class patterns easier to use.

Javascript Difference Between Constructor In Es6 Class And Constructor In Prototype Stack Overflow
Inheritance the ES5 way.

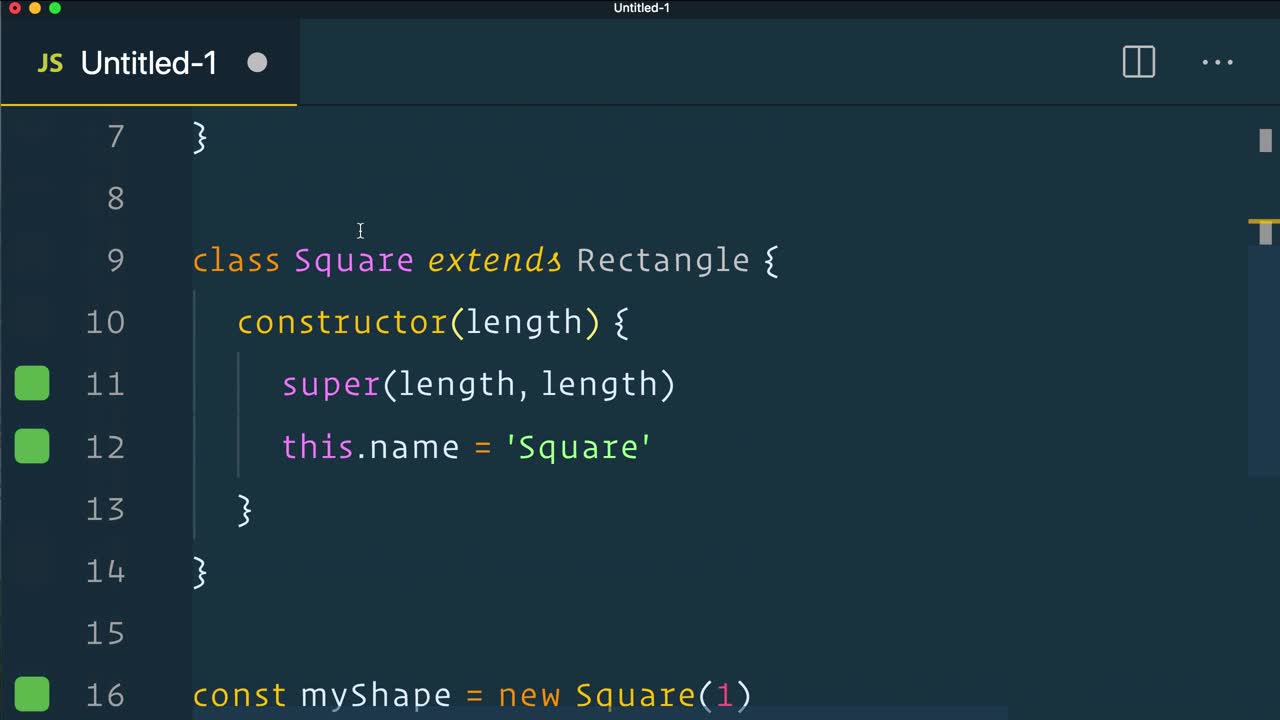
. This can be done using the extends and super keywords. Using the ES6 syntax for creating subclasses saves lines of code and thus memory which are both great benefits. Implementing a simple inheritance in ES6 would look like the example below.
Inheritance The ES6 way classes. The labels behavior is affected by new. The class that extends the base class or parent class is called the derived class or child class.
In this tutorial were going to learn about Inheritance in JavaScript ES6. So multiple inheritance from tooling classes for example is not possible. A derived constructor has a unique internal property ConstructorKindderived.
Having to chain around single classes to make multi inheritance is a pain in the ass. Inheritance enables you to define a class that takes all the functionality from a parent class and allows you to add more. I decided to jump into JavaScript ES6 and start learning the new features.
The concept of inheritance is one of the three important concepts of object-oriented programming. The other two are polymorphism and interface. Its a unique internal label.
Unlike other object oriented programming OOP languages like Java which have always been class-based. Now lets look at some of the big changes that ES6 brings to JavaScript. So lets say you want to create a class C that.
New Animal and new Rabbit the alert in the line shows animal. Class Rectangle height 0. Theres no own constructor in Rabbit so Animal constructor is called.
Further in Classes we can implement inheritance to make child inherits all methods of Parent Class. Whats interesting is that in both cases. Here class Rabbit extends Animal and overrides the name field with its own value.
We showed how you can use it to write code. Classes Fields and publicprivate class properties proposal stage 3. ES6 classes are templates for creating JavaScript objects.
In this post we will learn how to achieve inheritance in JavaScriptInheritance is a concept of acquire properties of one class with other class here the clasess are called parent and child classes. To create a class inheritance use the extends keyword. Inheritance is a useful feature that allows code reusability.
A class created with a class inheritance inherits all the methods from another class. Call the superarguments in the child classs constructor to invoke the parent classs constructor. The point of objects is so you dont have to define these 123 classes.
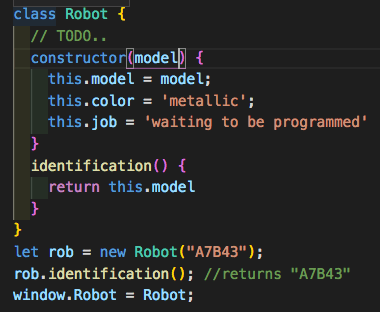
I will try to explain them one by one. We will use the super method inside the subclass to invoke the constructor function of the parent class. Create a class named Model which will inherit the methods from the Car class.
ES6 In Depth is a series on new features being added to the JavaScript programming language in the 6th Edition of the ECMAScript standard ES6 for short. The class to be extended is called a base class or parent class. Now lets get on to the new ES6 classes.
However JavaScript classes are nothing but just syntactic sugar over existing prototype-based inheritance and constructor functions. Inheritance is defined as the process where one derived class acquires the properties of another base class. Inheritance is one of Object the concept in Oriented Programming.
The ES6 JavaScript supports Object-Oriented programming components such as Object Class and Methods. In JavaScript a constructor function of an inheriting class known as derived constructor and other functions are separated. Inheritance using extends keyword.
For the instance created. The main web browsers support a number of ES6 features. While classes are just syntactical sugar over ES5 we must know how actually inheritance is.
So how does this make our job easier. In other words the parent constructor always uses its own field value not the overridden one. Two weeks ago we described the new classes system added in ES6 for handling trivial cases of object constructor creation.
They encapsulate data with code to work on that data. ES6 is supported by all current browsers and using it while creating classes and subclasses is a great tool in your programmers toolbox so get out there and start putting it to use in your code. AllTogether would extend Option having a prototype method that all Options inherit.
We use the extends keyword to implement the inheritance in ES6. Inheritance in Javascript - ES6 Last updated Apr 27 2021. Tagged class in es6 Classes and Object in ES6 Classes in ES6 declare class in es6 declare class in javascript Define Methods in ES6 Class es6 ES6 Class Methods ES6 Classes ES6 Inheritance es6 oop getters and setters for in ECMAScript 6 classes Getters and.
Next Article Define Methods in ES6 Class. Use the extends keyword to implement the inheritance in ES6. ES6 In Depth.
Well see how we can define a base class and a derived class how we can call the constructor of the base class from the derived class how we can use the base class methods. Keep in mind this is whats happening in the background when were using class-based syntax going forward. I like everything except the lack of multiple inheritance support for classes.
Over the prototype-based OO pattern to ensure backwards compatibility. With the JavaScript field declaration syntax the above example can be written as. Es6 or ECMAScript-2015 introduces the concept of inheriting the properties of the parent class using the extends keyword.
Using class inheritance a class can inherit all the methods and properties of another class. However software called converters can be used to convert ES6 code into ES5 because ES5 is better supported on most browsers. So in an attempt to resolve the problem I came up with the class below.
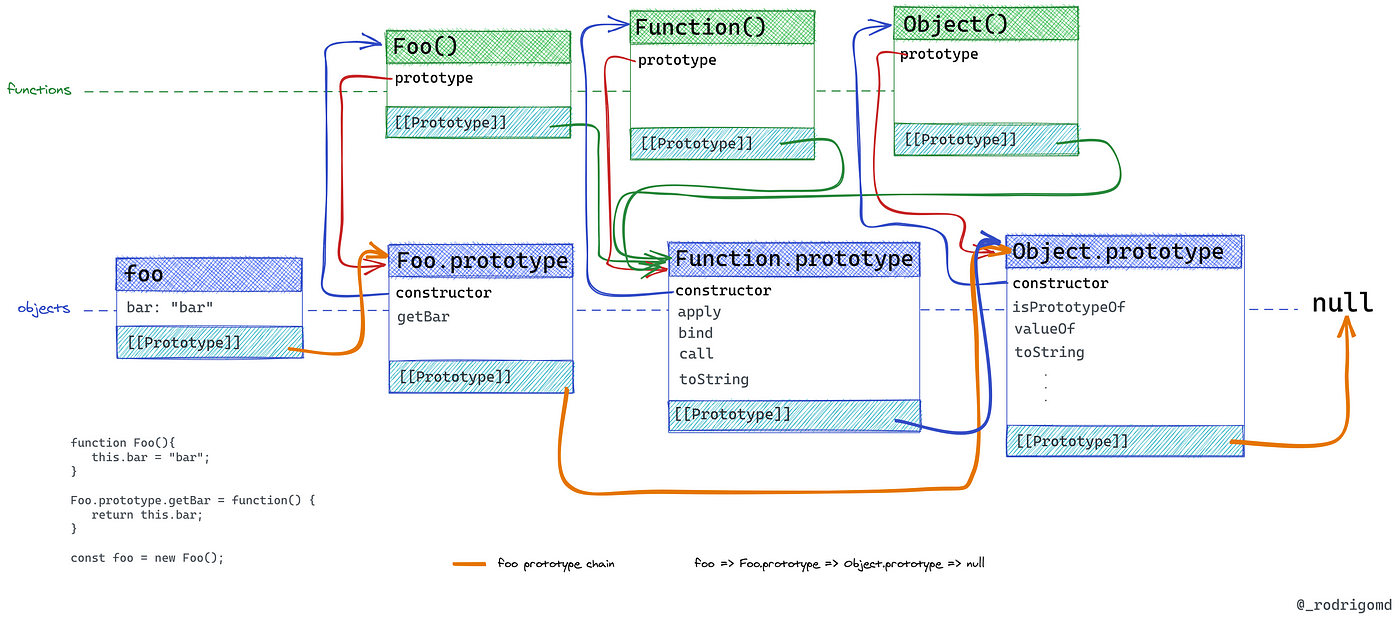
Define a class Option create instances of them your options. That is JavaScripts prototype-based inheritance in a nutshell. In object-oriented programming inheritance is inherited from one class superclass to another class.
Inheritance in ES6. Class A class B var ExtendingA createClassExtending A var ExtendingB createClassExtending B If you want to mix multiple classes together because ES6 classes only support single inheritance you need to create a chain of classes that contains all the classes you want to mix together.

Javascript Introduction To Es6 Classes By Abdul Kadir Beginner S Guide To Mobile Web Development Medium

How To Implement Inheritance In Es6 Geeksforgeeks

A Guide To Prototype Based Class Inheritance In Javascript By Javascript Teacher Incognito Medium

Inheritance In Javascript Es6 Class Inheritance Javascript Tutorial Series By Sfdc Stop Sfdc Stop

Es6 About The Implementation Of Native Js Inheritance To Class Inheritance Develop Paper

Inheritance In Javascript Es6 Class Inheritance Javascript Tutorial Series By Sfdc Stop Sfdc Stop

Polymorphism And Es6 Dev Community

Understand Javascript Classes With Practical Examples

Es6 Class Constructors And The Super Keyword Egghead Io
Three Ways To Create A Javascript Class Learn Web Tutorials

Prototypal Inheritance The Big Secret Behind Classes In Javascript By Rodrigo Martinez Diaz Level Up Coding

Javascript Inheritance And The Prototype Chain In Es6 Classes Stack Overflow

Must Thursday Scale How To Set Class In Javascript Comparison Strong Wind Calligrapher

Demystifying Class In Javascript Josh Software

Extends And Super Keywords In Javascript Classes Youtube

Javascript Es6 Es2015 04 Classes And Inheritance Youtube

Javascript Why Mdn Argues That Js Classes May Cause An Error Stack Overflow

Should I Use Es6 Classes Or Not Js Beginner Trying To Find The Correct Path R Javascript

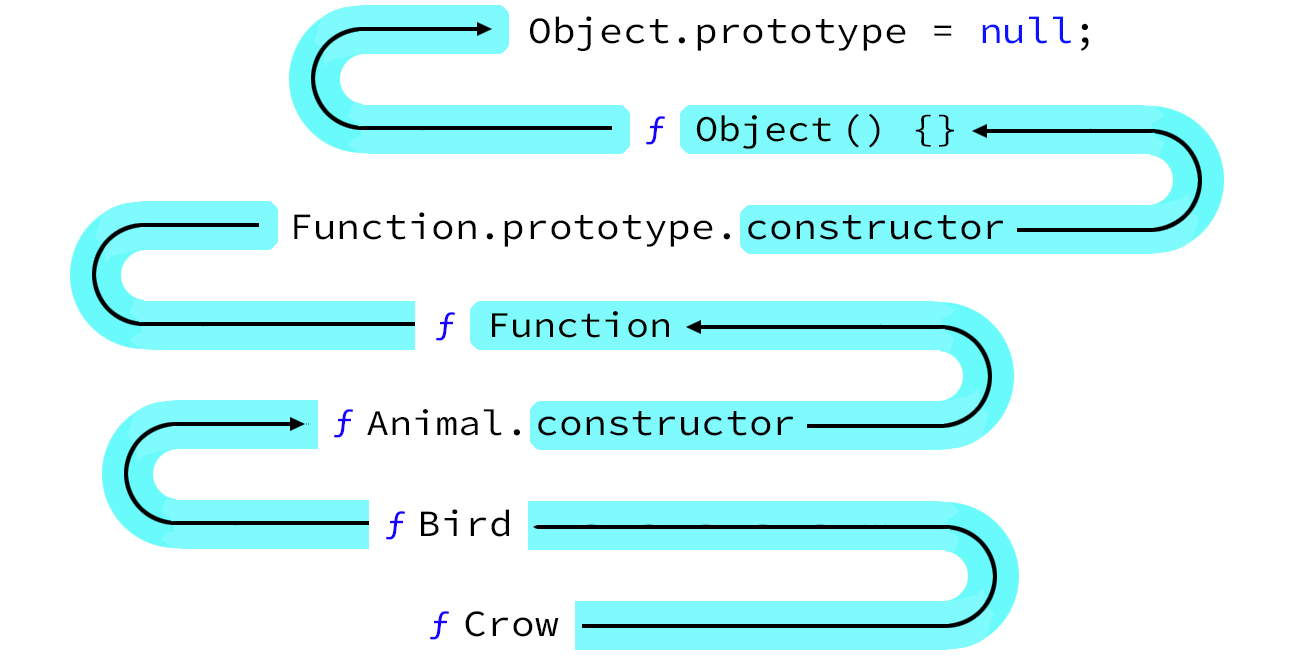
Twitter 上的samantha Ming Es6 Classes Before You Pop Open The Thinking Js Finally Introduced A New Object Oriented Inheritance Model Just Hang On It S Still Using The Existing Prototype Based Inheritance